반응형
Nextra에서 FileTree, Steps, Mermaid사용
FileTree 컴포넌트의 사용방법
import { FileTree } from "nextra-theme-docs";
<FileTree>
<FileTree.Folder name="pages" defaultOpen>
<FileTree.File name="_meta.json" />
<FileTree.File name="목록1.mdx" />
<FileTree.File name="목록2.mdx" />
<FileTree.File name="목록3.mdx" />
</FileTree.Folder>
</FileTree>출력결과

Steps 컴포넌트의 사용방법
import { Steps } from "nextra-theme-docs";
<Steps>
### Step1
Step1의 내용이다.
### Step2
Step2의 내용이다.
</Steps>출력결과

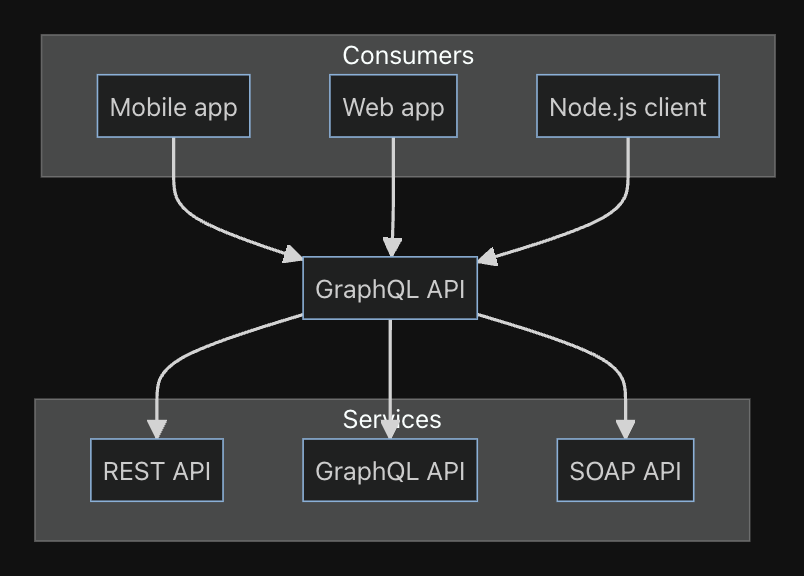
Mermaid
```mermaid
graph TD;
subgraph AA [Consumers]
A[Mobile app];
B[Web app];
C[Node.js client];
end
subgraph BB [Services]
E[REST API];
F[GraphQL API];
G[SOAP API];
end
Z[GraphQL API];
A --> Z;
B --> Z;
C --> Z;
Z --> E;
Z --> F;
Z --> G;
```출력결과

반응형
'문서 정리 프레임워크 > Nextra' 카테고리의 다른 글
| [Nextra] 구문 강조 사용하기 (0) | 2023.06.24 |
|---|---|
| [Nextra] Next.js 링크 사용하기 (0) | 2023.06.23 |
| [Nextra] Callout 컴포넌트 (0) | 2023.06.21 |
| [Next.js] Nextra 파일 구성 (0) | 2023.06.20 |
| [Next.js] Nextra를 사용한 문서화 (0) | 2023.06.19 |



댓글