크롬 브라우저를 사용하여 모바일 웹 개발을 할 경우 센서탭 활용
1. 크롬에서 위치관련 정보를 사용하여 테스트할 때 사용하는 위치정보 설정
2. 기기 방향에 따른 값을 테스트 해볼 때 사용하는 기기 방향 시뮬레이션
3. 터치 이벤트 발생을 확인하여 테스트 해볼 때 사용하는 강제 터치
4. 사용자 유휴상태 혹은 화면 잠금에 따른 테스트를 할때 사용하는 유휴상태 만들기
1. 위치정보 설정하기

1. 위 사진처럼 위치정보를 사용하기 위해 F12를 눌러 개발자도구로 들어가 설정 > More tools > Sensors를 차례대로 클릭한다.

2. 위 화면에 Locaation에 나오는 나라를 선택하면 해당 나라의 임의의 좌표가 나온다.
아쉽게 한국위치는 프리셋 데이터에 없기때문에 Manage를 선택한 후에 아래 사진처럼 장소명과 위도와 경도를 입력해주면 된다.

2. 기기 방향 시뮬레이션
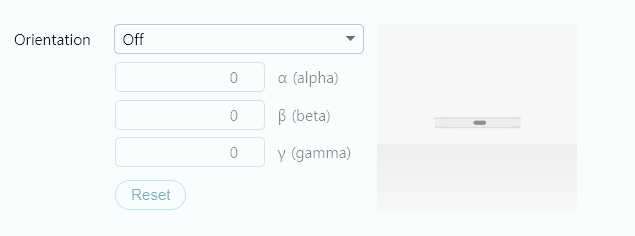
아래 페이지는 가속도계 에뮬레이트 (기기방향) 설정페이지이다.

Orientation 항목이 Off로 되어있는게 기본값이고 이는 방향설정을 사용하지 않는다는 의미이다.
기기방향을 나타내는 값은 아래와 같이 3가지가 있다.
α(알파): z축 기준회전
β(베타): 좌우 기준 기울기
γ(감마): 앞뒤 기준 기울기
Orientation에 있는 다양한 프리셋을 적용해보거나 임의의 알파, 베타, 감마 값으로 테스트가 가능하다.
3. 강제터치

위 사진에서 센서 탭을 열어 Force enabled를 선택하고 상단 프롬프트의 Reload DevTools를 클릭한다.
이렇게 하면 웹사이트에서 터치 이벤트를 테스트할 때 터치스크린이 없더라도 마우스를 사용하여 강제로 터치 이벤트를 사용할 수 있다.
4. 유휴상태 만들기

1. 위 탭에서 유휴 감지 API를 사용할 때 비활성 사용자를 감지하고 유휴상태 변경에 대응할 수 있다.
2. 실제 유휴 상태가 변경될 때까지 기다리는 대신 사용자 상태와 화면 상태 모두의 유휴 상태를 변경할 수 있다.
3. 유휴 감지 권한프롬프트가 나온다면 유휴 감지권한을 부여하고 새로고침을 한다.
4. 유휴 감지기 상태 에뮬레이션 드롭다운에서 아래 5가지 중 하나를 선택한다.
- 유휴 상태 에뮬레이션 없음
- 사용자 활성 상태, 화면 잠금 해제
- 사용자 활성 상태, 화면 잠금
- 사용자 유휴 상태, 화면 잠금 해제
- 사용자 유휴 상태, 화면 잠금
5. 이 예에서 DevTools는 사용자 유휴 상태 및 화면 잠금 상태를 에뮬레이션 하며 이 경우 데모페이지에서 캔버스를 지우기 위해 10초의 카운트 다운을 한다.
'개발 팁 정리' 카테고리의 다른 글
| [CSS] 작은 레이아웃에서 스크롤이 없어지는 현상 해결 (0) | 2024.08.15 |
|---|---|
| [CSS] Tailwind CSS purge관련 경고 해결 (0) | 2024.08.10 |
| [정규식] 빈 줄 제거, 특정문자 이후 및 이전 모두 선택 (0) | 2024.04.29 |
| [크롬 개발자 도구] Device Mode 사용하기 (0) | 2024.04.23 |
| [MARKDOWN] 자주 사용하는 마크다운 문법 정리 (0) | 2023.06.26 |

댓글